티스토리 북클럽(Book Club) 스킨에 프로필 이미지 넣는 방법
1. 개요
티스토리 스킨 중에서 인기 있는 스킨이 두 개가 있다.
- 북클럽(Book Club) 스킨
- 오디세이(Odyssey) 스킨


두 스킨에는 서로 장단점이 있었다. 개인적으로 북클럽(Book Club) 스킨이 멋있어 보여 북클럽(Book Club) 스킨을 선택하여 사용중이다.
오래 사용한 북클럽(Book Club) 스킨을 변경하려고 스킨 목록을 확인하는 중에 오디세이(Odyssey) 스킨을 확인하게 되었다.
오디세이(Odyssey) 스킨의 사이드바에는 북클럽(Book Club) 스킨에는 없는 위젯이 있었다.
사이드바 상단에 있는 ‘프로필 이미지’다.
프로필 이미지 위젯 때문에 오디세이(Odyssey) 스킨으로 변경을 고려해 보았지만 역시 아직까지 내 맘에 드는 스킨은 북클럽(Book Club) 스킨이다. 그래서 북클럽(Book Club) 스킨에 프로필 이미지 위젯을 추가했다.
프로필 이미지는 개인의 사진은 물론 다른 이미지를 삽입하여 링크를 걸어 사용할 수도 있다.
2. 사용 방법
북클럽(Book Club) 스킨의 사이드바에 프로필 이미지를 넣으려면 html과 CSS를 수정해야 한다.
1) HTML 수정 방법
(1) 먼저 관리자 페이지로 들어간다.
(2) 관리자 페이지 왼쪽 메뉴 목록에서 [꾸미기] – [스킨 편집]을 클릭한다.

(3) 오른쪽의 [스킨 편집] 창 바로 아래 [html 편집] 단추를 누른다.

(4) 사용자마다 코드 행 번호가 다를 수 있으므로 코드 행 번호 500번 대 이후부터 <s_sidebar_element>가 입력된 위치를 찾는다.
(5) <s_sidebar_element> 바로 아래에 다음의 코드를 삽입한다.

<!-- 프로필 이미지 -->
<div class="box-profile">
<div class="inner-box">
<img src="https://tistory1.daumcdn.net/tistory/1234031/attach/3e2ad359a03943bb84ab65a128e215b4" class="img-profile" alt="프로필사진">
<p class="text-profile">안녕하세요 솔빈입니다. 반가워요.</p>
</div>
</div>
2) CSS 수정 방법
(1) HTML 편집 창 상단에서 [HTML] 오른쪽에 있는 [CSS]를 클릭한다.

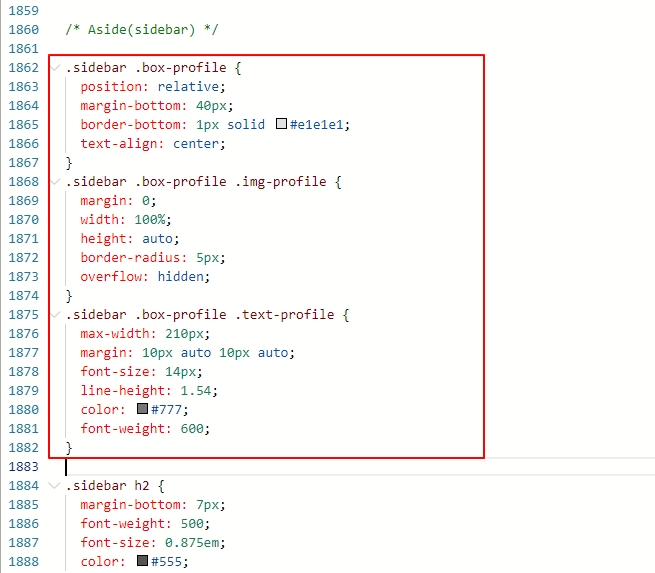
(2) 행 번호 1800번 대 이후 위치에서 /* Aside(sidebar) */를 찾는다.
(3) /* Aside(sidebar) */ 아래에 다음 코드를 삽입한다.

.sidebar .box-profile {
position: relative;
margin-bottom: 40px;
border-bottom: 1px solid #e1e1e1;
text-align: center;
}
.sidebar .box-profile .img-profile {
margin: 0;
width: 100%;
height: auto;
border-radius: 5px;
overflow: hidden;
}
.sidebar .box-profile .text-profile {
max-width: 210px;
margin: 10px auto 10px auto;
font-size: 14px;
line-height: 1.54;
color: #777;
font-weight: 600;
}
(4) 오른쪽 상단의 [적용] 단추를 클릭하고 왼쪽에서 [미리보기] 단추를 클릭하여 수정된 사이드바를 확인한다.
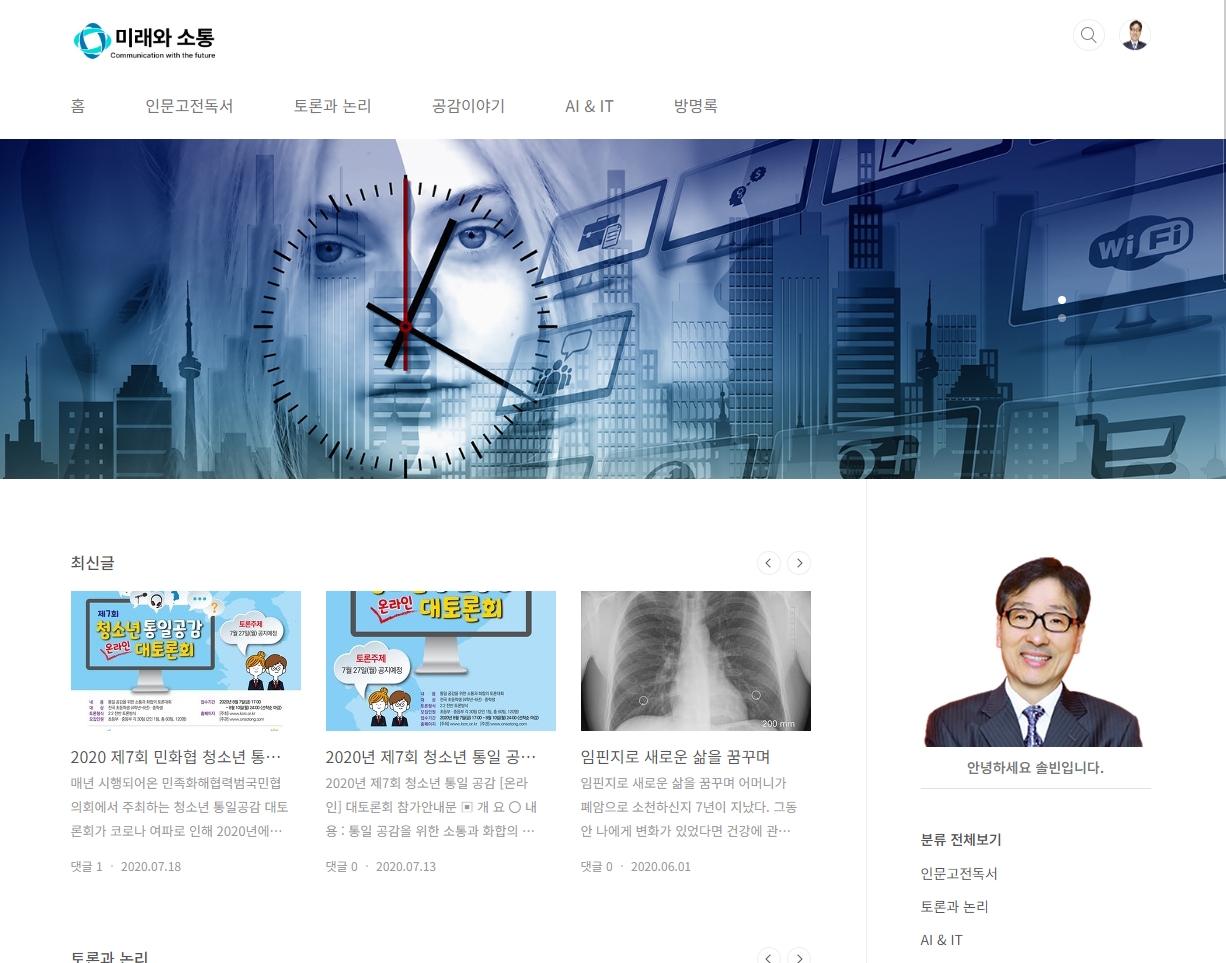
3. 결과 확인
다음과 같이 프로필 이미지가 사이드바 첫 번째 자리에 표시된다.

4. 사이드바에서 프로필 이미지의 위치 변경 방법
사이드바에서 프로필 이미지의 위치를 변경하려면 HTML 소스에서 프로필 이미지가 삽입된 소스 위치에서 주석문을 확인하여 소스 코드를 이동시켜 주면 된다.
'AI & IT' 카테고리의 다른 글
| LG 알파블이 보여주는 미래 모빌리티 세상 (6) | 2024.04.21 |
|---|---|
| 비주얼 스튜디오 코드 VSC (Visual Studio Code) 의 설치와 사용 (0) | 2024.02.28 |
| 티스토리 북 클럽(Book Club) 스킨 로고 크기 변경하기 (0) | 2020.03.29 |
| 스토리보드 작성 프로그램 PowerMockup으로 해결해보자 (0) | 2018.06.04 |
| 인공지능의 감정 (0) | 2017.10.30 |





댓글